This step-by-step guide will walk you through how you can create and add personalized terms and conditions for your Squarespace page in minutes.
Though the terms and conditions page is not legally required, it’s highly recommended because it provides legal protection and sets out guidelines for how your users should interact with the site, thereby reducing potential liabilities and safeguarding the website’s interests and intellectual property.
To begin with, sign up on WebsitePolicies or login if you already have an account.
Table of Contents
Create Terms and Conditions For Your Squarespace Page
Step 1: From your dashboard, click on the “Create new policy” button and choose “Terms and conditions.”

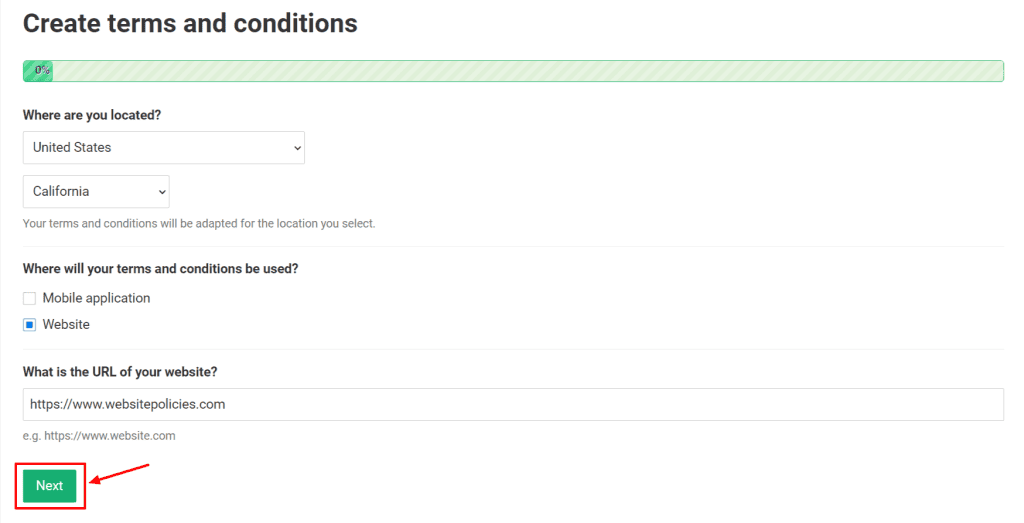
Step 2: Start filling out the questionnaire and click “Next” to continue to the next set of questions to complete creating your terms and conditions.

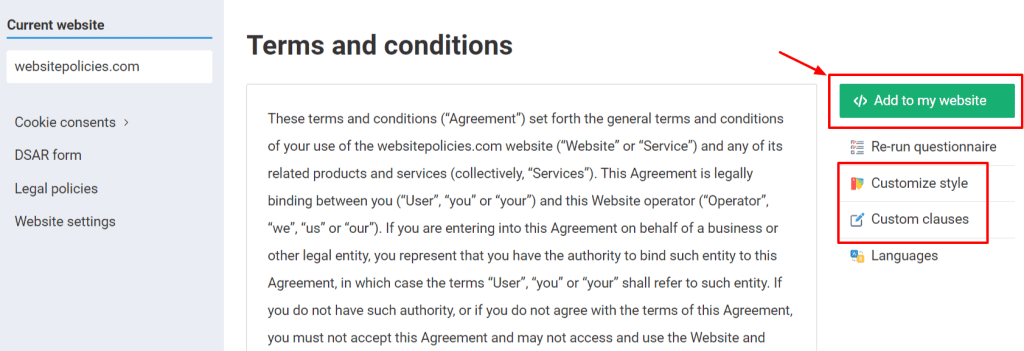
Step 3: Once the terms and conditions is generated, click on the “Add to my website” button. You may also customize the policy’s appearance and add custom clauses if you prefer before adding it to your site.

Step 4: Choose from the available options to add terms and conditions to your Squarespace page.

Embed Terms and Conditions on Your Squarespace Page
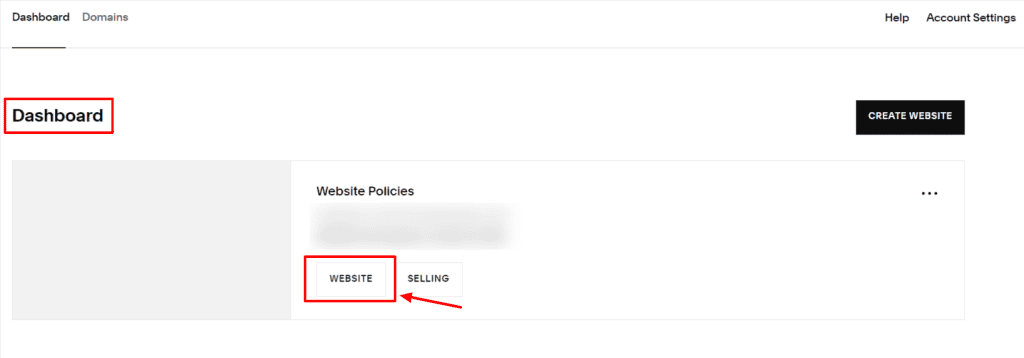
Step 1: Log in to your Squarespace account and select the website you want to edit.

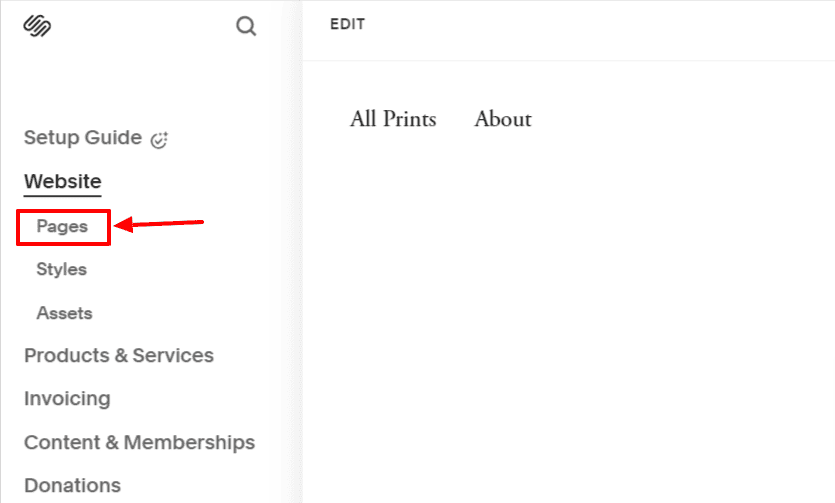
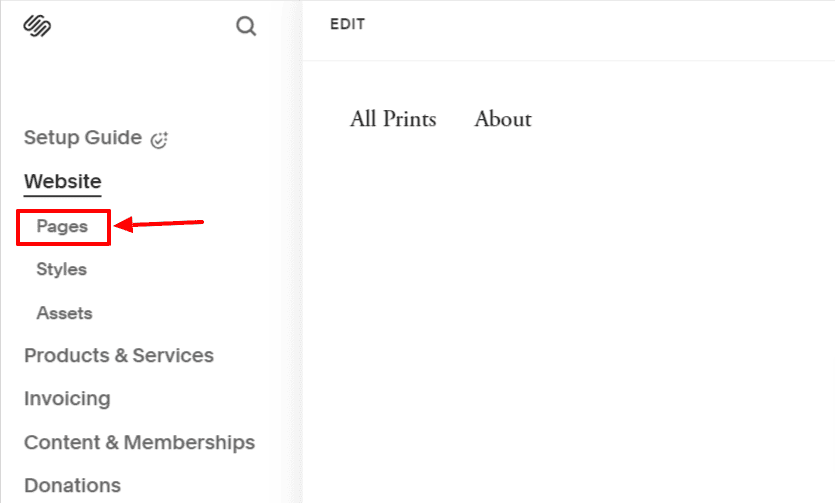
Step 2: Navigate to “Pages” under the “Website” menu.

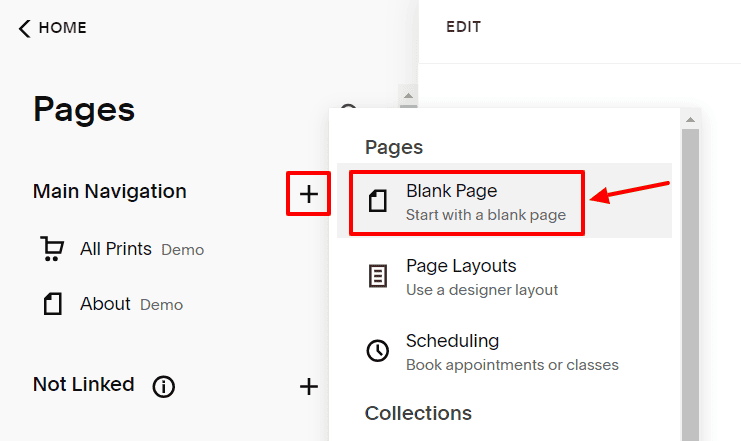
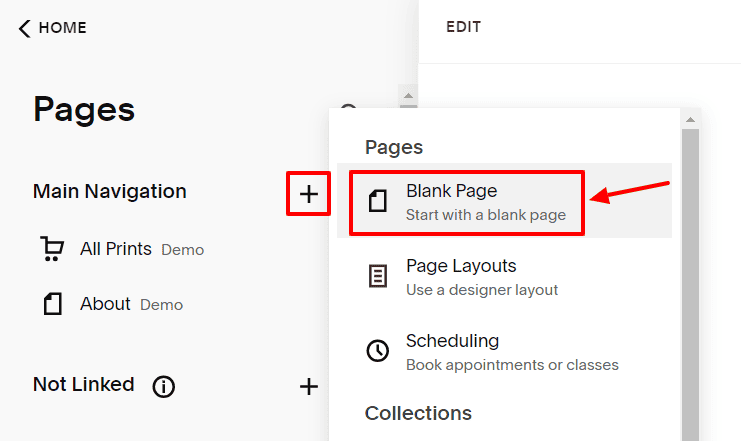
Step 3: Click the “+” icon to add a new page to the “Main Navigation” group. Select “Blank Page” or any appropriate page type for your terms and conditions.

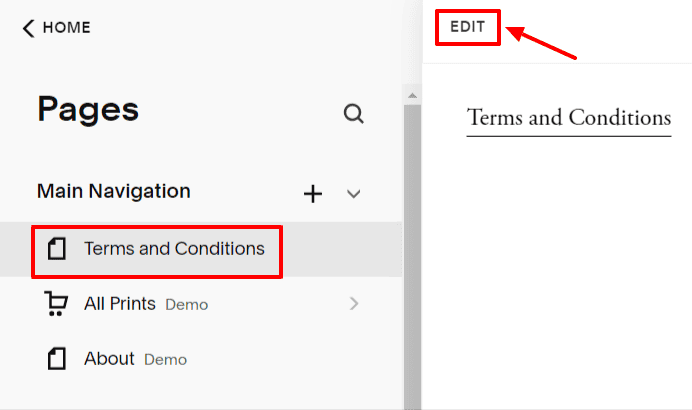
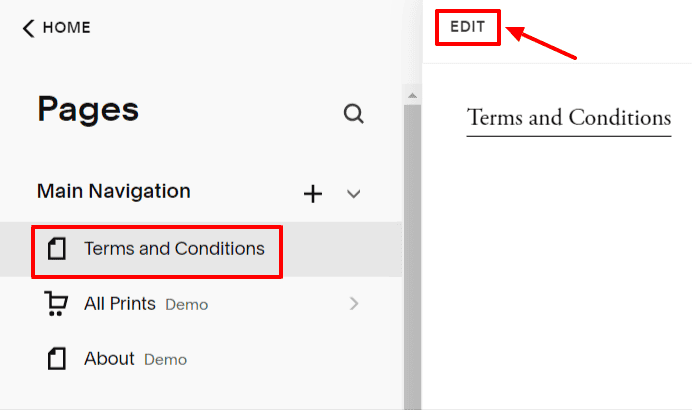
Step 4: Enter “Terms and Conditions” in the title field and click the “Edit” button.

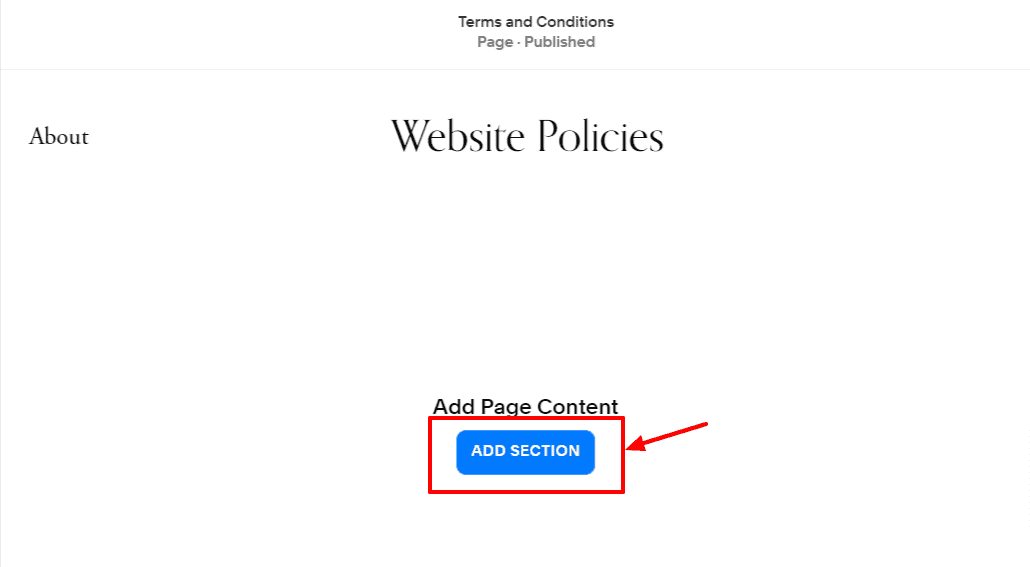
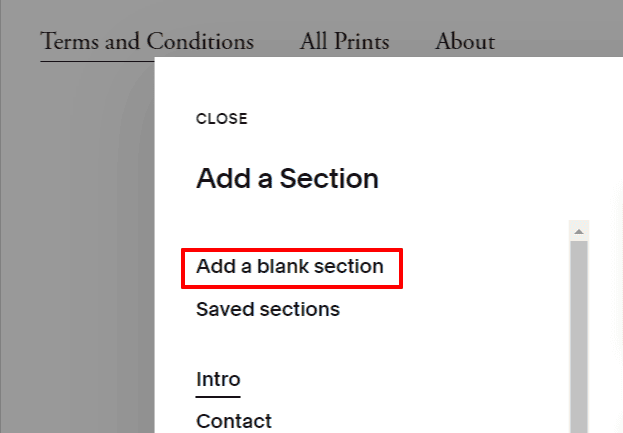
Step 5: While on your terms and conditions page, click the “Add Section” button and choose “Add a blank section.”


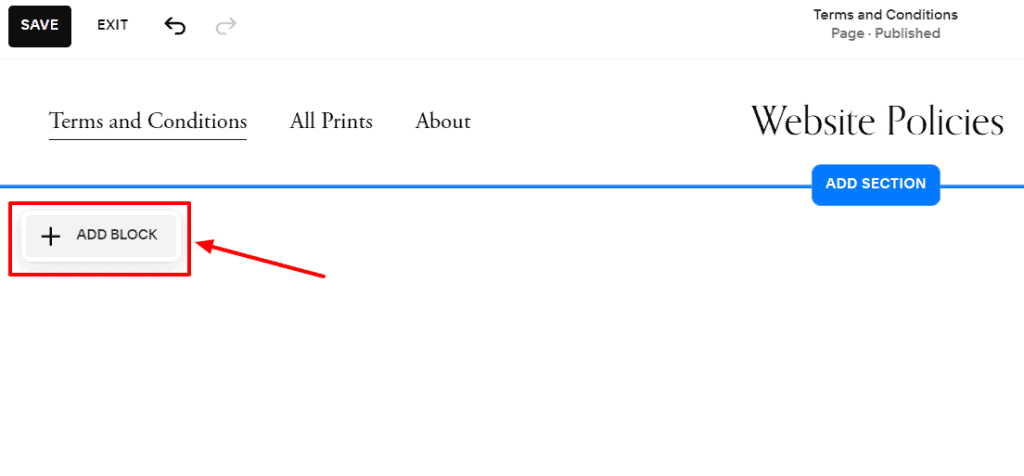
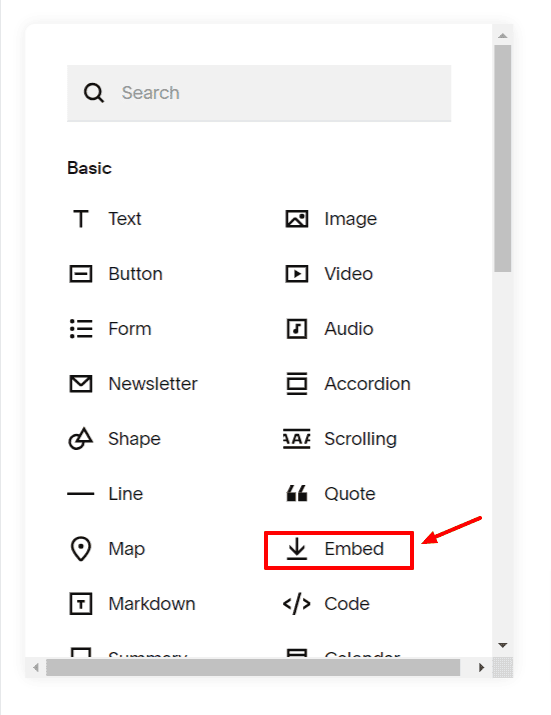
Step 6: On the new page, click “Add Block” to see all the options. Find “Embed” then drag and drop it to the page.


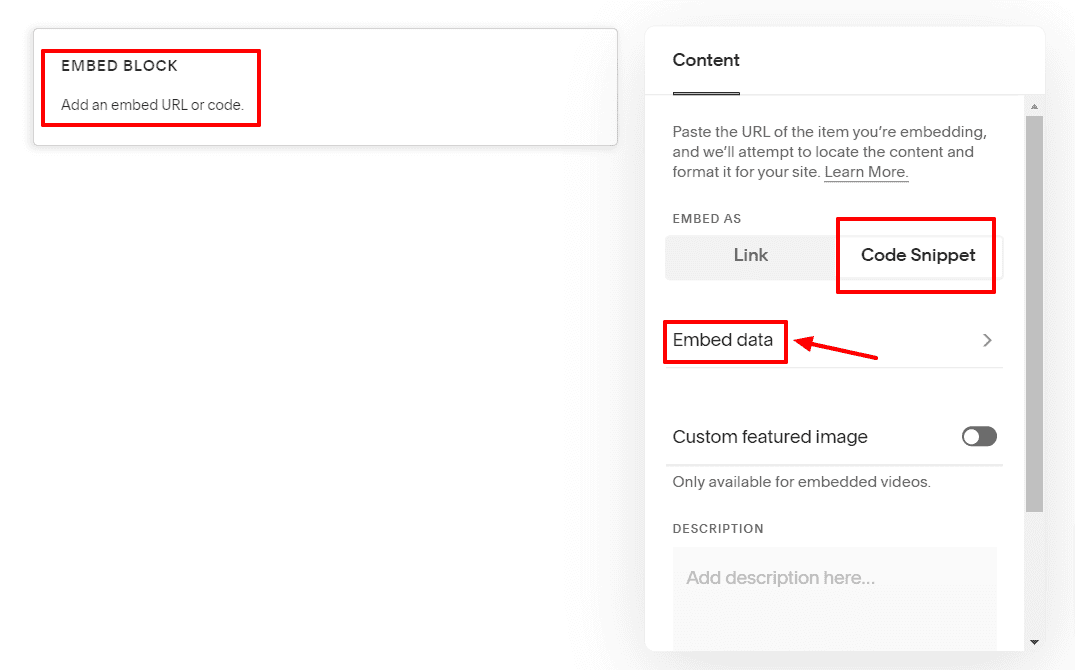
Step 7: Double-click “Embed Block” to open the “Content” tab. Under this tab, choose “Code Snippet” and click “Embed data.”

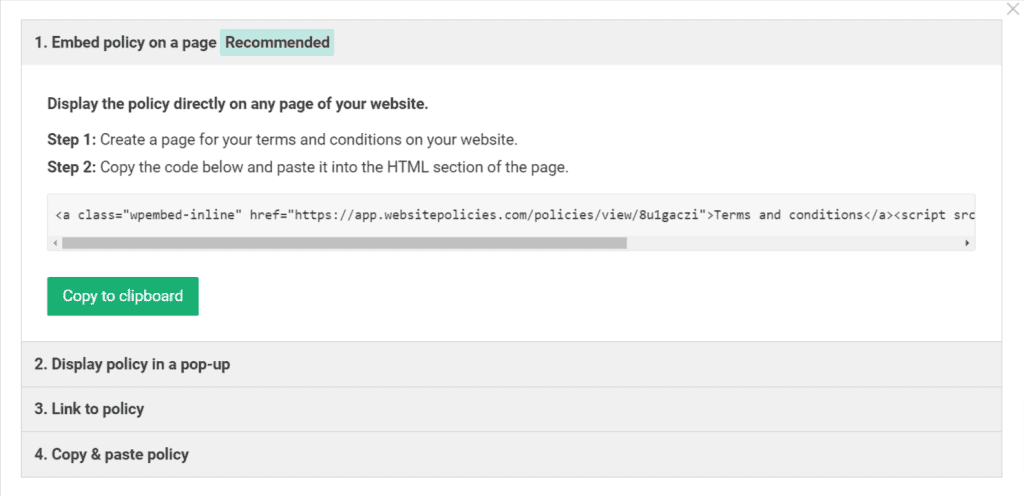
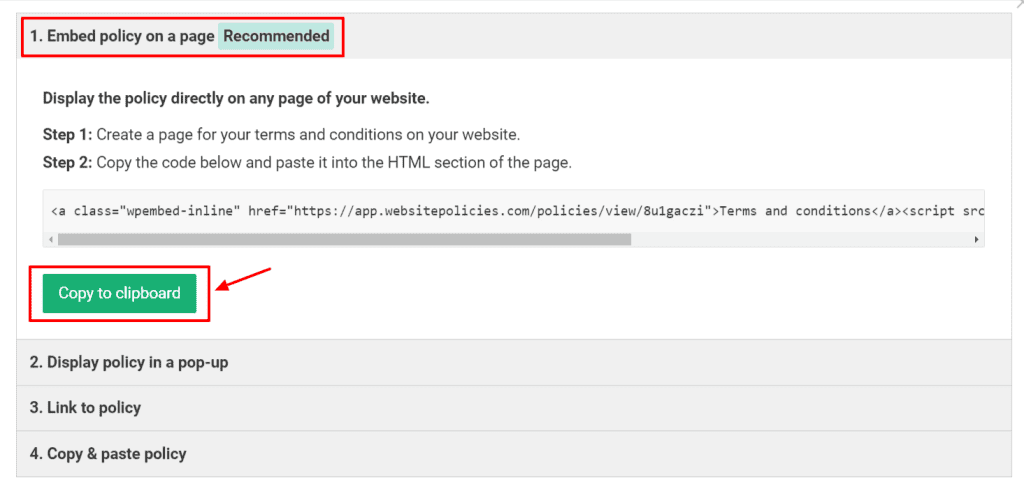
Step 8: Retrieve your terms and conditions and copy the code under “1. Embed policy on a page” by clicking “Copy to clipboard.”

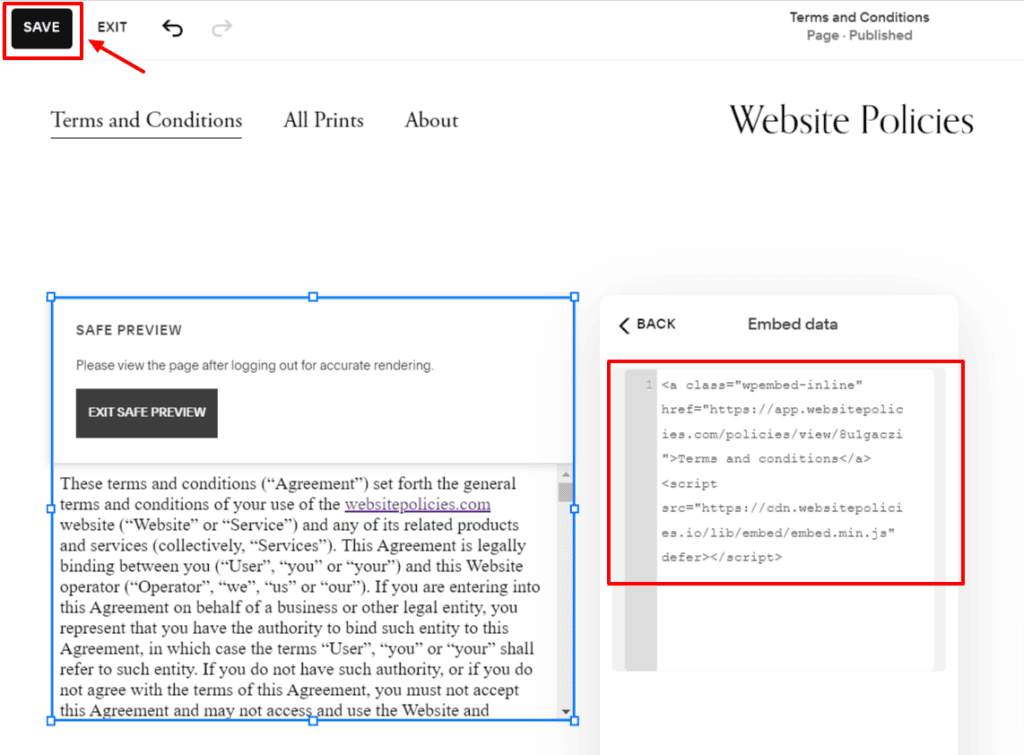
Step 9: Paste your embed code for the terms and conditions into the code editor and click “Save” once done.

Link to Terms and Conditions From Your Squarespace Page
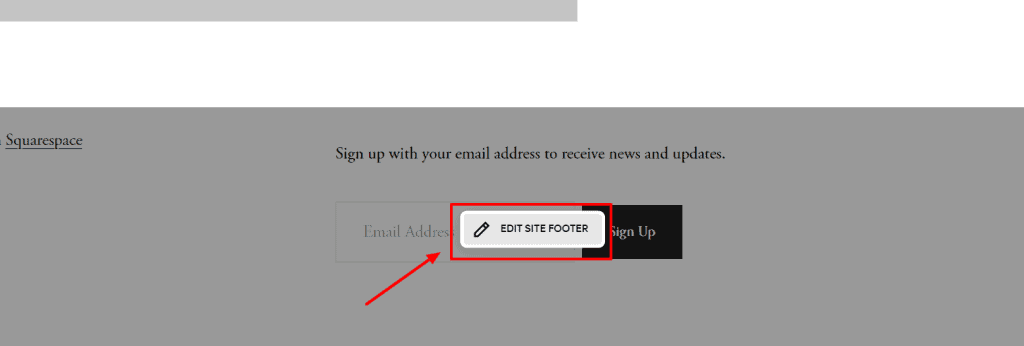
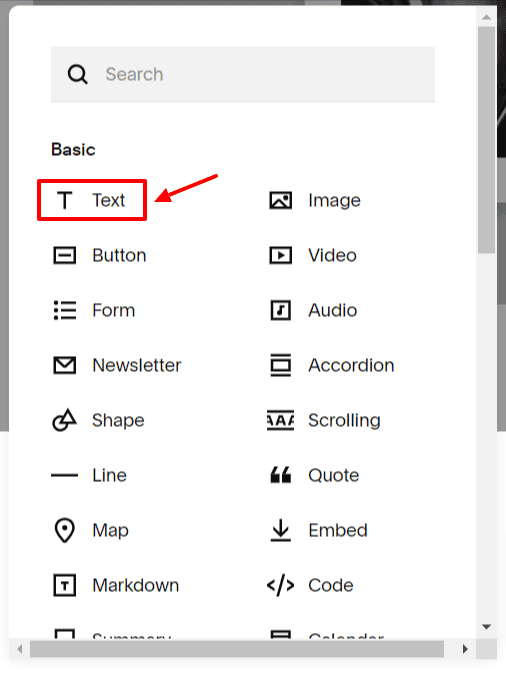
Step 1: In your Squarespace account, navigate to the bottom of your page and click “Edit Site Footer.” Choose “Add Block” to see all the options and select “Text.”


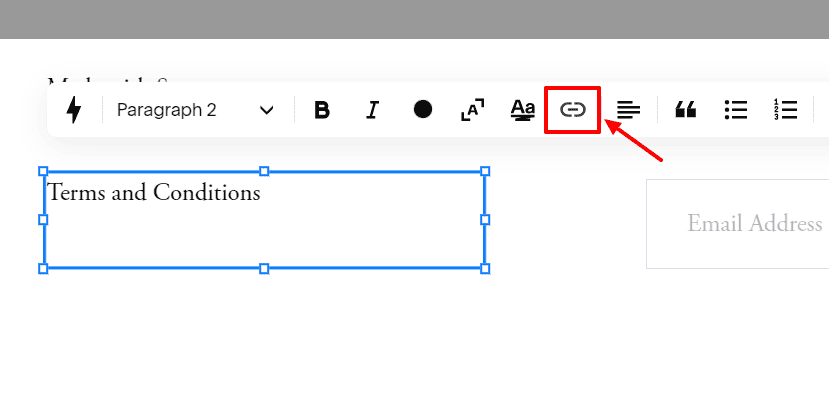
Step 2: Once the “Text” block is added, edit the name to “Terms and Conditions.” Highlight the text, and click on the “link” icon.

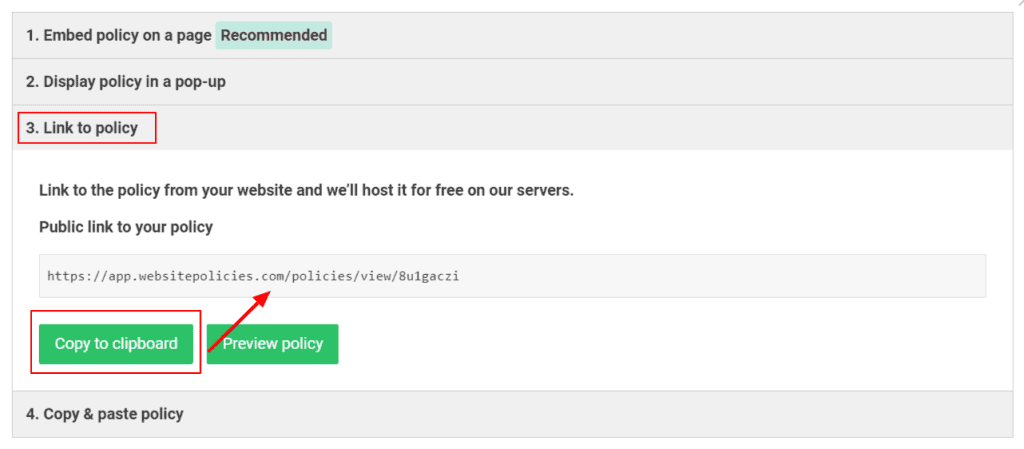
Step 3: Retrieve your terms and conditions and copy the code under “3. Link to policy” by clicking “Copy to clipboard.”

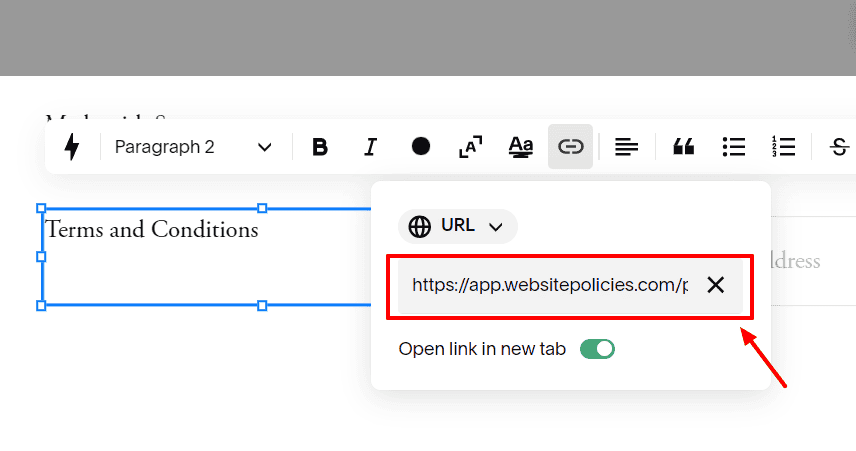
Step 4: Return to your Squarespace page. Paste the code under the “URL” textbox and make sure to toggle the “Open link in new tab.” Save the changes.

Copy & Paste Terms and Conditions to Your Squarespace Page
Step 1: In your Squarespace account, navigate to “Pages” under the “Website” menu.

Step 2: Click the “+” icon to add a new page to the “Main Navigation” group. Select “Blank Page” or any appropriate page type for your terms and conditions.

Step 3: Enter “Terms and Conditions” in the title field and click “Edit” once you’ve added your page.

Step 4: On your Terms and Conditions page, click the “Add Section” button and choose “Add a blank section.”


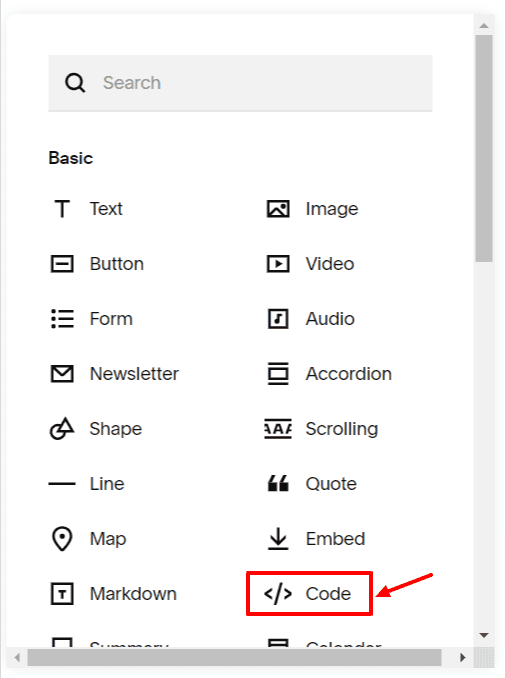
Step 5: On the new page, click “Add Block” and choose “Code” from the menu.


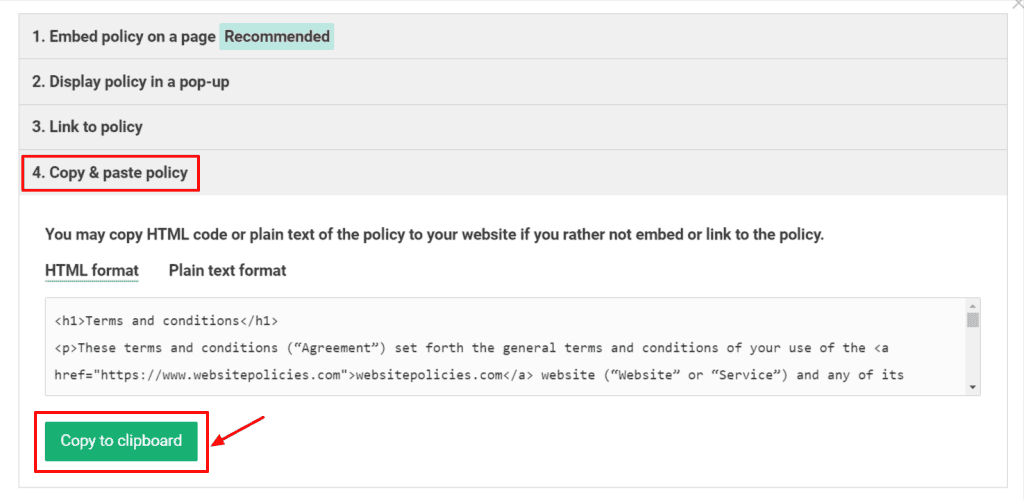
Step 6: Retrieve your terms and conditions and copy the code under “4. Copy & paste policy” by clicking “Copy to clipboard.” You can choose from either “HTML format” or “Plain text format.”

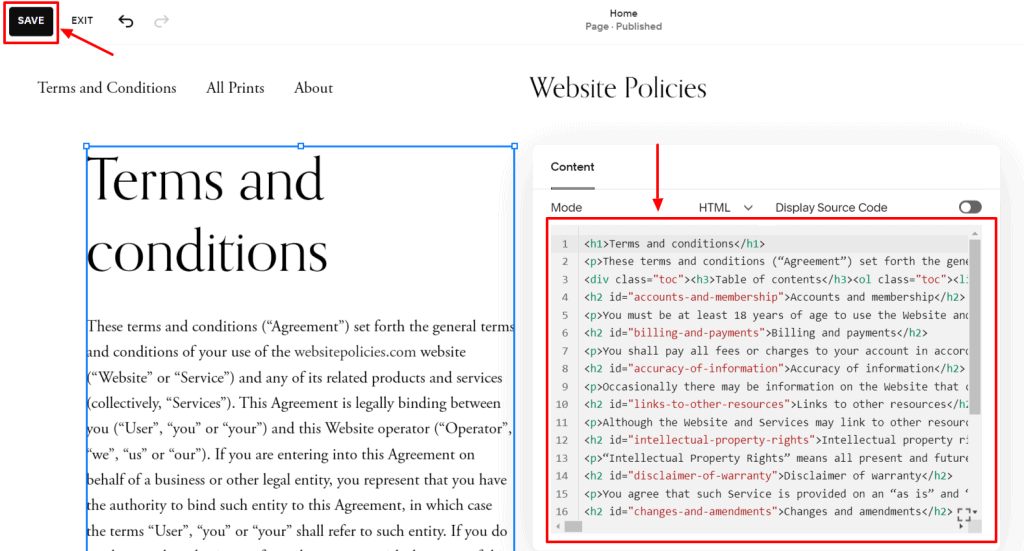
Step 7: Return to your Squarespace page. Click “HTML” and paste the copied policy text into the “Content” box. Save the changes once done.